תהליך העיצוב
כאן אראה כיצד בניתי את הכל מההתחלה.
התהליך שבעיצוב הלוגו, התהליך שבפיתוח המפה, השראות, מסכי Wireframe, בחירת צבעים ופונטים.

הוויז'ן שלי היה לשלב בין עולם הניווט לעולם הקניות.
אחרי המון התלבטויות ומחקרים שעשיתי, בחרתי לחבר שקית (עולם הקניות)
עם סמליל של מיקום (עולם הניווט).


הגעתי לשלוש אופציות- בהתחלה הייתי נעולה על הכיוון הזה,
רק היה חסר לבחור אחד מהם




אבל משהו היה חסר. אז ניסיתי עוד כמה כיוונים מעניינים

לבסוף החלטתי שהלוגו האמצעי מלמעלה הוא המוצלח ביותר
והבנתי שאני צריכה לפתח אותו רק עוד טיפה.

לקחתי מספר אפליקציות/אתרים כהשראה עבור האפליקציה שלי.
התמקדתי באפליקציות ניווט וכאלה המיועדים לקניונים.



נתקלתי בבעיה של ריבוי/חלוקת קטגוריות.
בדקתי איך טיפלו בזה באפליקציית "איזי דיזי" (אפליקציית ניווט בקניון דיזינגוף סנטר) ולא אהבתי את הפתרון שלהם.
היו המון קטגוריות, היה קשה לעקוב ובעיקר לא היה כוח לחפש.
לאחר מכן ניגשתי לאפליקציית "זאפ" ושם קיבלתי טיפה יותר הכוונה איך לחלק לקטגוריות.
גם אצלם היו המון קטגוריות, אבל התחלתי לקבל פרופורציות.
עשיתי קצת סדר וערכתי מחקר יסודי.
סידרתי בטבלת אקסל את כל החנויות שיש בקניון ולאחר מכן חילקתי אותן לקטגוריות.



אז חשבתי על סגנון אחר לגמרי והגדלתי את כמות הקטגוריות, עד שהגעתי לעיצוב הנוכחי:

.png)


חשבתי איך לבנות את התפריט הראשי, בהתחלה אהבתי את התפריט של אפליקציית "איזי"
שזז ימינה עם נגיעה של האצבע, אבל זה לא הסתדר לי:


רציתי מראה נקי לתצוגה של החנויות/הטבות. בלי יותר מידי פירוט והסחות דעת.
אין מראה יותר טוב ממראה עיניים. לקחתי השראה מאתר "Istudent"


כשראיתי את אפליקציית "Google Maps", הרגיש לי התאמה מיידית שזה פיצ'ר שיתאים לאפליקציה שלי כמו כפפה.

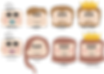
אפליקציית "Waze" נתנה לי השראה ליצור דמויות עבור סטטוס משתמש.

אפליקציית "תן ביס" נתנה לי השראה כיצד ליצור את חלונית הסינון.

בהתחלה הלכתי על אייקונים עם קו מתאר בלבד

אחר כך שיניתי את אופי הקו והוספתי צבע רקע

הדמויות של הפרופיל האישי




שרטוט ראשוני


שיפצור של השרטוט
הראשוני


הצבה ראשונית
של הלוגואים


הבנתי שיש יותר מידי
הסחות דעת.
אז הפכתי את כל הלוגואים
לכאלה עם רקע לבן, אחיד.


אחרי כמה נסיונות,
הגעתי לגירסה הסופית